1.流程控制基本概念
默认情况下,程序的运行流程是:运行程序后,系统会按书写从上至下顺序执行程序中的每一行代码,但是这并不能满足我们所有的开发需求,实际开发中, 我们需要根据不同的条件执行不同的代码或者重复执行某一段代码。
为了方便我们控制程序的运行流程,JavaScript提供3种流程结构,不同的流程结构可以实现不同的运行流程。这3种流程结构分别是顺序、选择、循环三种基本控制结构。
顺序结构:默认的流程结构。按照书写顺序从上至下执行每一条语句。(图5-5)

图5-5 顺序结构
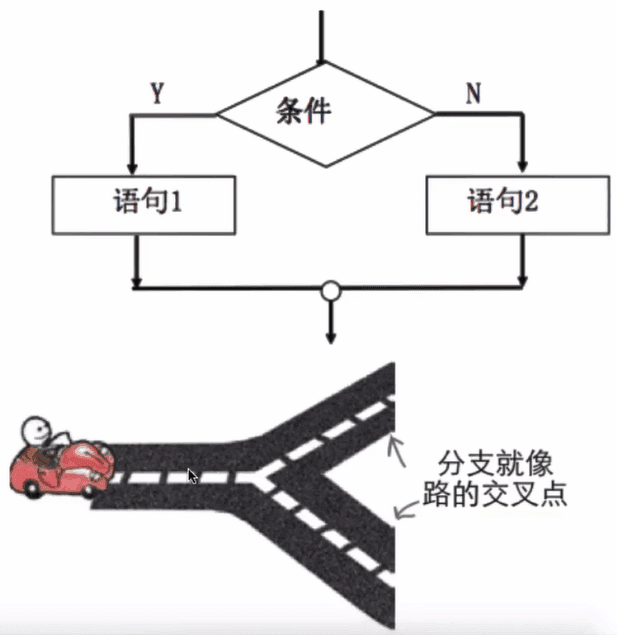
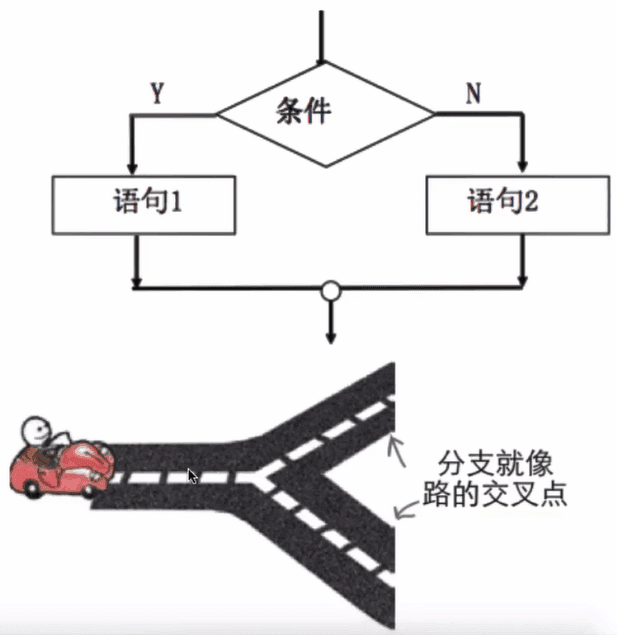
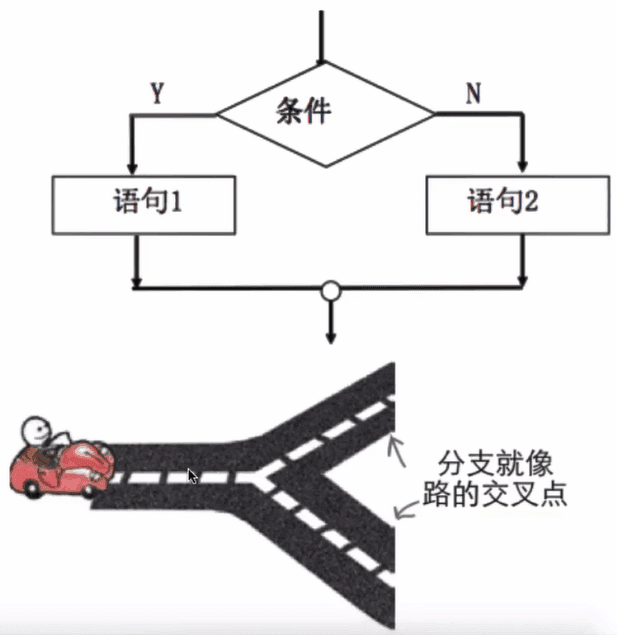
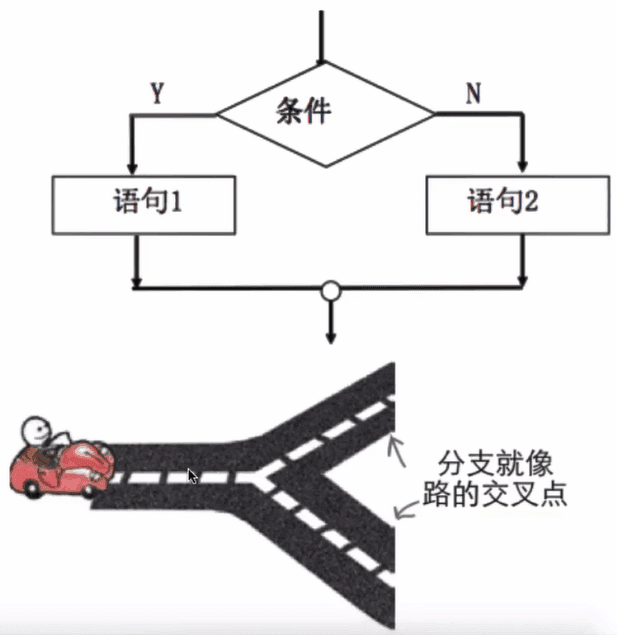
选择结构:对给定的条件进行判断,再根据判断结果来决定执行哪一段代码。(图5-6)

图5-6 分支结构
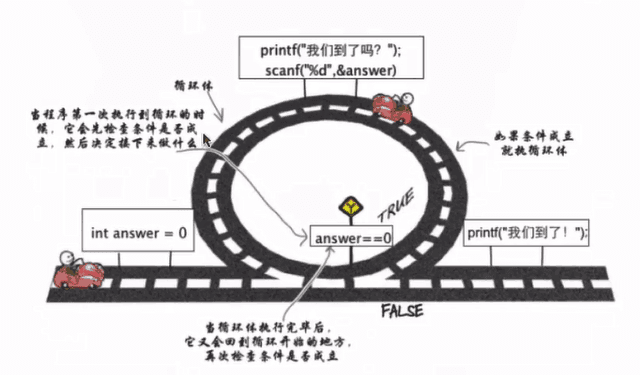
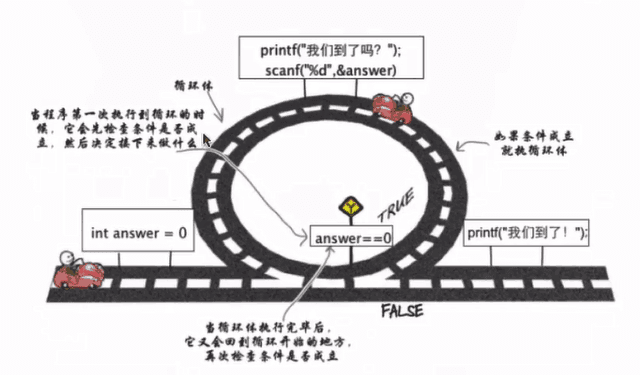
循环结构:在给定条件成立的情况下,反复执行某一段代码。


图5-7循环结构
2.分支语句
1) if语句
if语句是基于条件成立才执行相应代码时使用的语句。
语法:
注意:if小写,大写字母(IF)会出错!
假设你应聘web前端技术开发岗位,如果你会JavaScript技术,你面试成功,欢迎加入公司。代码表示如下:
| <script> var myCarrer = "JavaScript"; if (myCarrer == "JavaScript") { document.write("你面试成功,欢迎加入公司。"); } </script> |
2) if...else语句
if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
| if(条件) { 条件成立时执行的代码} else {条件不成立时执行的代码} |
假设你应聘web前端技术开发岗位,如果你会JavaScript技术,你面试成功,欢迎加入公司,否则你面试不成功,不能加入公司。
| <script> var myCarrer = " JavaScript "; // myCarrer变量存储技能 if (myCarrer == " JavaScript ") { document.write("你面试成功,欢迎加入公司。"); } else //否则,技能不是JavaScript { document.write("你面试不成功,不能加入公司。");} </script> |
3) if..else嵌套语句
要在多组语句中选择一组来执行,使用if..else嵌套语句。
语法:
| if(条件1) { 条件1成立时执行的代码} else if(条件2) { 条件2成立时执行的代码} ... else if(条件n) { 条件n成立时执行的代码} else { 条件1、2至n不成立时执行的代码} |
假设数学考试,小明考了86分,给他做个评价,60分以下的不及格,60(包含60分)-75分为良好,75(包含75分)-85分为很好,85(包含75分)-100优秀。
| <script> var myScore = 86;//myScore变量存储分数,假设为86 if(myScore < 60){ document.write("成绩不及格,加油了!"); }else if(myScore < 75){ document.write("成绩良好,不错啊!"); }else if(myScore < 85){ document.write("成绩很好,很棒!"); }else{ document.write("成绩优秀,超级棒!"); } </script> |
4) Switch语句
当有很多种选项的时候,switch比if else使用更方便。
语法:
| switch(表达式) { case值1: 执行代码块 1 break; case值2: 执行代码块 2 break; ... case值n: 执行代码块 n break; default: 与 case值1 、 case值2...case值n 不同时执行的代码 } |
语法说明:
| Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。如所有case值都不匹配,执行default后的语句。 |
假设评价学生的考试成绩,10分满分制,我们按照每一分一个等级将成绩分等,并根据成绩的等级做出不同的评价。
| <script> var myScore = 6;//myScore变量存储分数,假设为6 switch (myScore){ case 0: case 1: case 2: case 3: case 4: case 5: degree = "继续努力!"; document.write("评语:"+degree+"<br>"); break; case 6: degree = "及格,加油!"; document.write("评语:"+degree+"<br>"); break; case 7: degree = "凑合,奋进!"; document.write("评语:"+degree+"<br>"); break; case 8: degree = "很棒,很棒!"; document.write("评语:"+degree+"<br>"); break; case 9: case 10: degree = "高手,大牛!"; document.write("评语:"+degree+"<br>"); break; } </script> |
注意:记得在case所执行的语句后添加上一个break语句。否则就直接继续执行下面的case中的语句。
3.循环结构
1) for循环
很多事情不只是做一次,要重复做。如打印10份试卷,每次打印一份,重复这个动作,直到打印完成。这些事情,我们使用循环语句来完成,循环语句,就是重复执行一段代码。
for语句结构:
| for(初始化变量;循环条件;循环迭代) { 循环语句 } |
假如,一个盒子里有6个球,我们每次取一个,重复从盒中取出球,直到球取完为止。
| <script> var num=1; for (num=1;num<=6;num++) //初始化值;循环条件;循环后条件值更新 { document.write("取出第"+num+"个球<br />"); } </script> |
2) while循环
和for循环有相同功能的还有while循环,while循环重复执行一段代码,直到某个条件不再满足。
while语句结构:
使用while循环,完成从盒子里取球的动作,每次取一个,共6个球
| <script> var num=0; //初始化值 while (num<=6) //条件判断 { document.write("取出第"+num+"个球<br />"); num=num+1; //条件值更新 } </script> |
3) do...while循环
do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件,如果条件为真,继续循环。
do...while语句结构:
我们试着输出5个数字
| <script> num= 1; do{ document.write("数值为:" + num+"<br />"); num++; //更新条件 }while (num<=5) </script> |
4) 退出循环break
在while、for、do...while、while循环中使用break语句退出当前循环,直接执行后面的代码。
5) 继续循环continue
continue的作用是仅仅跳过本次循环,而整个循环体继续执行。
5.1.6综合案例
1.案例描述
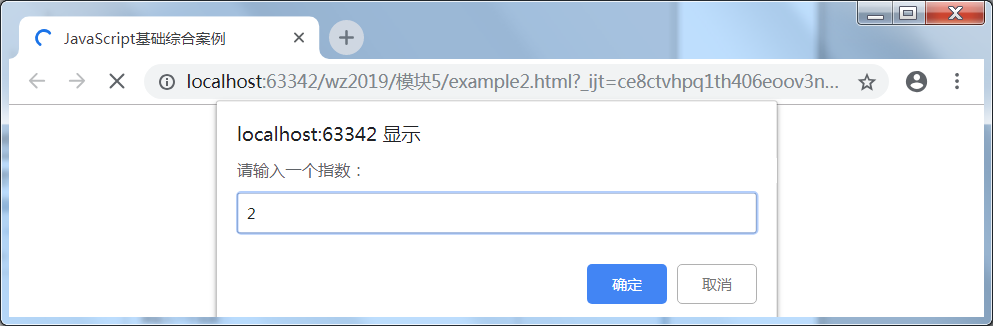
计算X的Y次方,X(底数)和Y(指数)的值由用户输入。
2.案例思路
计算X的Y次方其实就是让Y个X相乘,所以利用简单的循环N次,并用一个变量(如result)来与X相乘,并累积保存乘积即可解决问题。但是,也有一些特殊的情况,比如,如果Y是负数,就不是简单的Y个X相乘而已了,而是让Y个X相乘后用1来除以这个结果;如果Y为0,任意数的0次方都等于1;如果X为0则是无意义的,不用考虑。
3.案例实现
案例5-2 example02.html
| <script> // 计算X的Y次方 var x = prompt("请输入一个底数:"); var y = prompt("请输入一个指数:"); var result = 1; if (y<0) { y *= -1; for (var i=1; i<=y; i++) { result *= x; } result = 1/result; } else { for (var i = 1; i <= y; i++) { result *= x; } } document.write(x+"的"+y+"次方为:" + result); </script> |
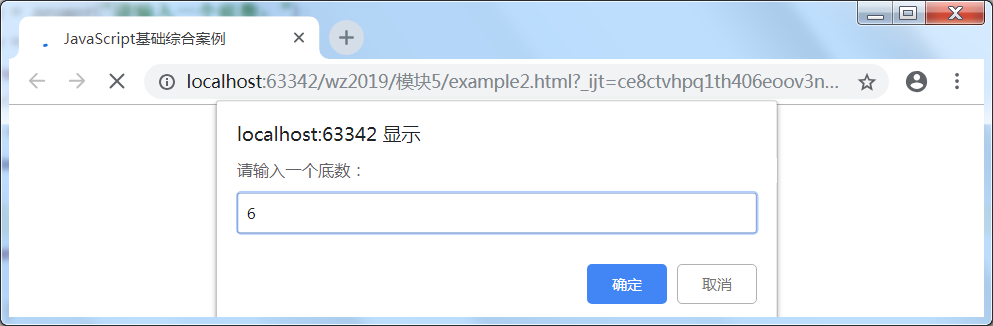
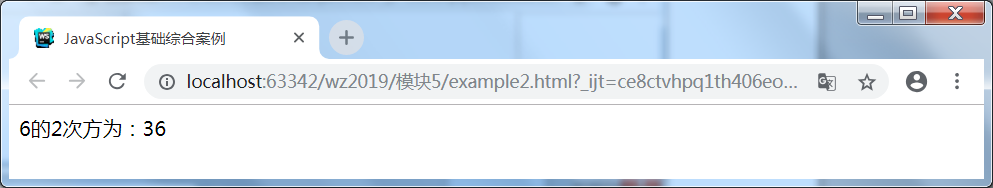
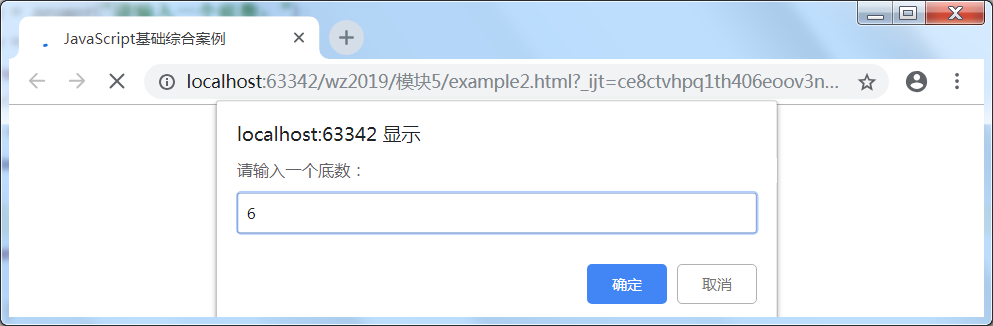
运行效果如图5-8所示:




图5-8 计算X的Y次方