
表3-12 CSS3新增的字体与颜色的属性
| 属性 | 简 介 |
| text-overflow | 设置或检索是否使用一个省略标签(…)标示对象内文本的溢出 |
| text-align | 设置或检索对象中文本的对齐方式 |
| text-transform | 设置或检索对象中文本的大小写 |
| text-decoration | 复合属性。检索或设置对象中的文本的装饰,如下划线、闪烁等 |
| text-decoration-line | 检索或设置对象中的文本装饰线条的位置 |
| text-decoration-color | 检索或设置对象中的文本装饰线条的颜色 |
| text-decoration-style | 检索或设置对象中的文本装饰线条的形状 |
| text-shadow | 设置或检索对象中文本的文字是否有阴影及模糊效果 |
| text-fill-color | 设置或检索对象中的文字填充颜色 |
1.溢出文本属性
text-overflow用于设定内容溢出状态下的文本处理方式。属性值:
该属性需要和over-flow:hidden属性(超出处理)还是white-space:nowrap(禁止换行)配合使用,否则无法看到效果。
下列案例3-8所示,通过设置text-overflow显示文本溢出时的效果。
例3-8 example08.html
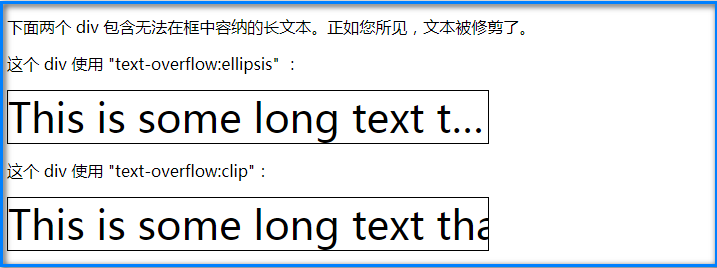
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> div.test { font-size:40px ;white-space:nowrap; width:12em; overflow:hidden; border:1px solid #000000; } </style> </head> <body> <p> 下面两个 div 包含无法在框中容纳的长文本。正如您所见,文本被修剪了。</p> <p>这个 div 使用 "text-overflow:ellipsis" :</p> <div style="text-overflow:ellipsis;"> This is some long text that will not fit in the box</div> <p>这个 div 使用 "text-overflow:clip":</p> <div style="text-overflow:clip;"> This is some long text that will not fit in the box</div> </body> </html> |
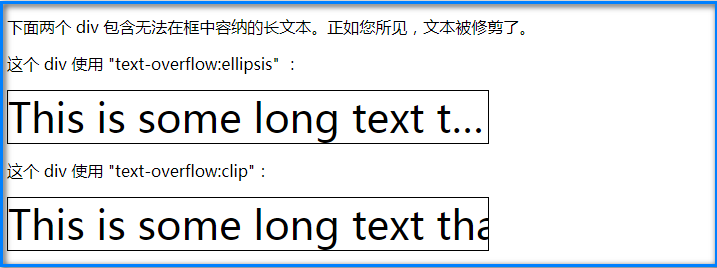
运行例3-8,效果如图3-10所示。

图3-10 对文本溢出时,设置不同值显示的效果图
2.文本阴影属性
text-shadow作用:设定文本的阴影的效果。语法:
text-shadow: h-shadow v-shadow blur color; |
属性值:
none:默认值 无阴影。
h-shadow:用来设置对象的阴影水平偏移值。可以为负值。
v-shadow:用来设置对象的阴影垂直偏移值。可以为负值。
blur:用来设置对象的阴影模糊值。不允许负值 0:不模糊,10px:模糊度10像素。
color:设置对象的阴影的颜色。
下列案例3-9所示,通过text-shadow设置文字阴影。
例3-9 example09.html
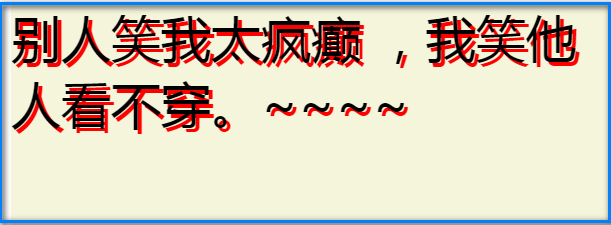
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>长沙职院 </title> <style> .box{ width:600px; height:300px;font-size: 50px; background-color: beige;margin: 30px auto; text-shadow: 4px 4px 0 red;/*文字阴影*/ </style> </head> <body> <div>别人笑我太疯癫 ,我笑他人看不穿。~~~~</div> </body> </html> |
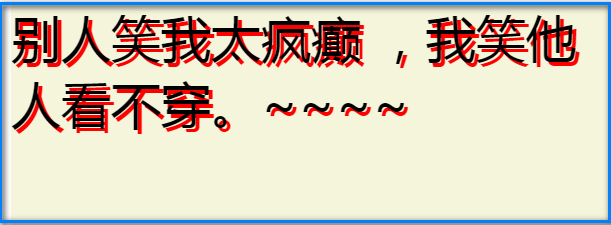
运行3-9,效果如图3-11所示。

图3-11 文字阴影显示效果